Vertical lines appearing in tilemap (SOLVED: tilemap.smooth = false)
-
Hello!
I'm returning to haxepunk from a bit of an absence (wow, this place has really cleaned up since I last visited!)
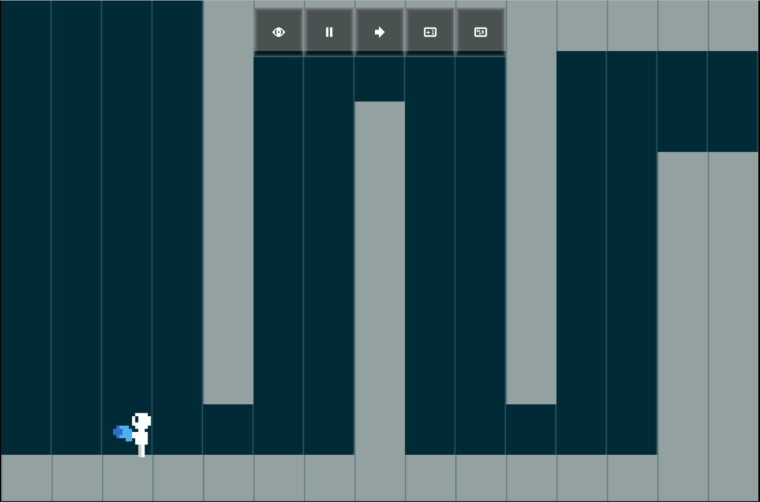
I'm having an issue with the tilemap...I'm seeing vertical lines between my tiles.
Screenshot:

I'm not sure why exactly this is happening. I've made sure that my tileset image is the correct size, and that the proper values for grid size are being supplied.
Any help on this would be greatly appreciated!
(I'm on HTML5 btw)
-
Welcome back!
This can happen for a couple reasons, and there are two main varieties, either gaps between tiles (we've mostly eliminated these when
tilemap.pixelSnapping = truewhich is true by default for Tilemap) or antialiasing artifacts caused by sampling pixels from bordering tiles. This looks like the latter.The main thing that helps is adding 1-2 pixels of padding between your tiles in the tileset (just extend the border pixels out by 2 more pixels or so like this and pass in the margin and offset width/height when you create the TIlemap)
-
Btw - I wrote a quick utility script to add the padding to your tiles automatically.
-
@bendmorris Oh after setting smooth to false, that did indeed fix it. Thanks!
Side note--is there any way for me to not have to write smooth = false for all my images/tilemaps? it's not a huge issue for me, but it would be nice.
-
You can create your own
NotSmoothTilemapclass and extend that, but you're right, it would be nice. Can probably get that into HaxePunk 4.1.